# Banners
Keitaro can handle banners as AdServer. It means it is possible to show banners on the websites using Keitaro basic features.
# Working with banners
# Creating banner as a landing page
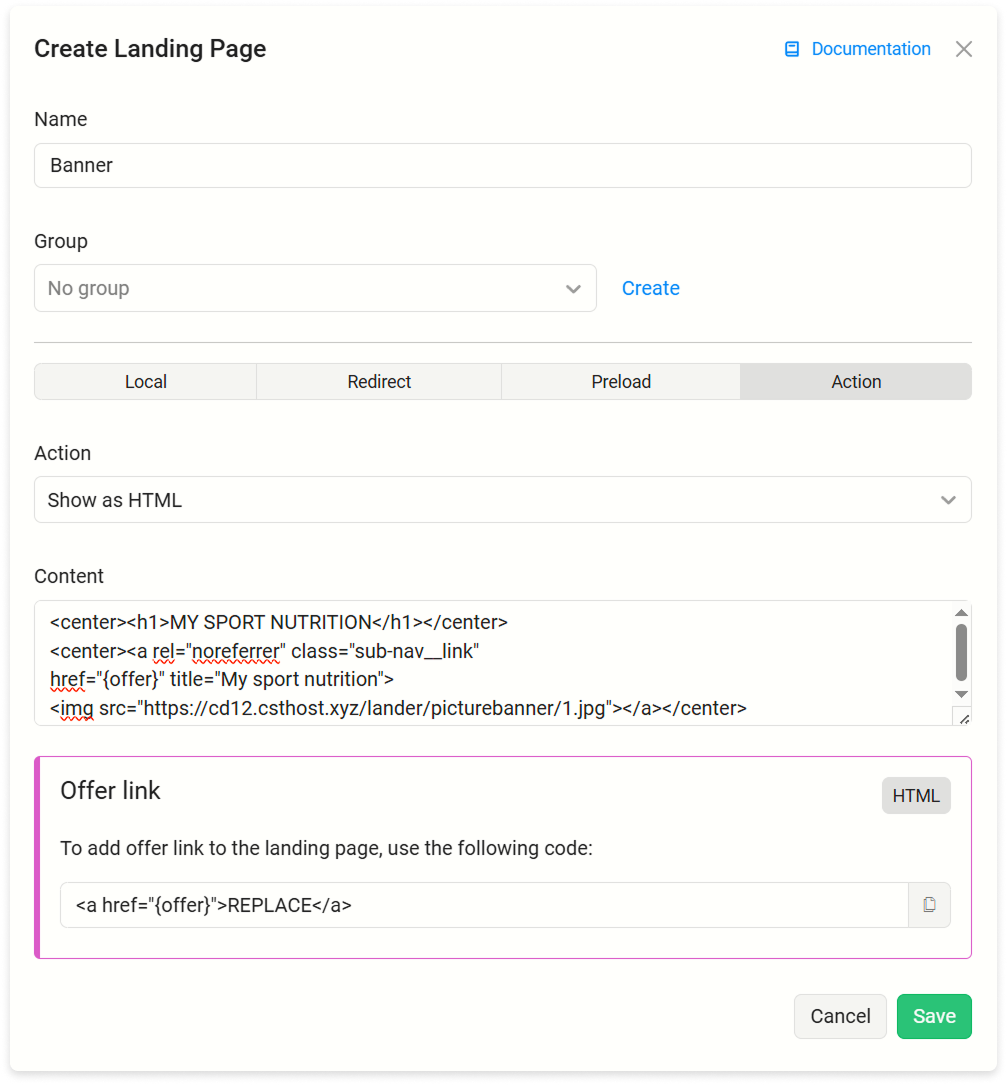
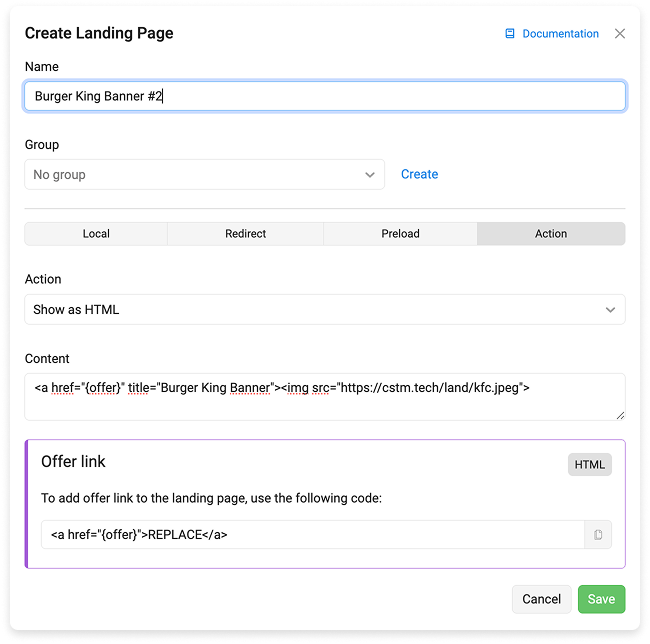
Create a new landing page with an Action type and select "Show HTML".
Insert the banner code to the appeared field. For example:
<a href="{offer}" title="Burger King Banner" target="_top"><img src="https://cstm.tech/land/burgerking-banner.jpg" /></a>
Where {offer} inserts the offer URL. The URL https://cstm.tech/land/burgerking-banner.jpg is the image of the banner.
Change the offer's link to {offer} macros. The final banner code will look like:
<a href="{offer}" title="Burger King Banner" target="_top"><img src="https://cstm.tech/land/burgerking-banner.jpg" /></a>

# Creating an offer
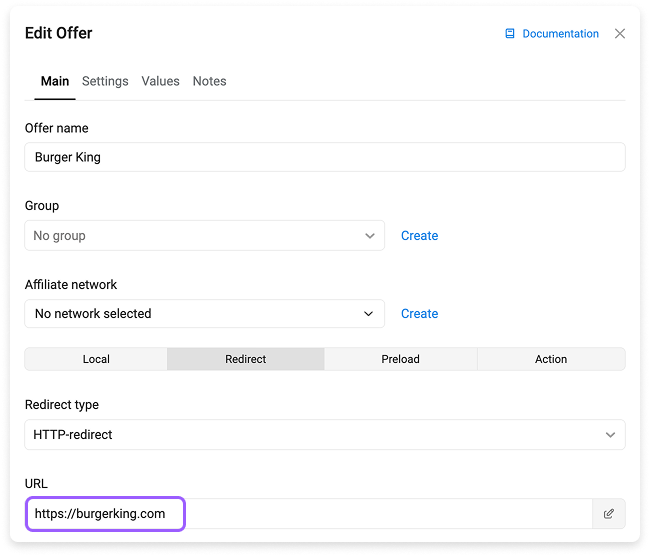
Next, go to Offers page, create a new offer with offer URL as a target link:

Save the changes.
# Creating a campaign
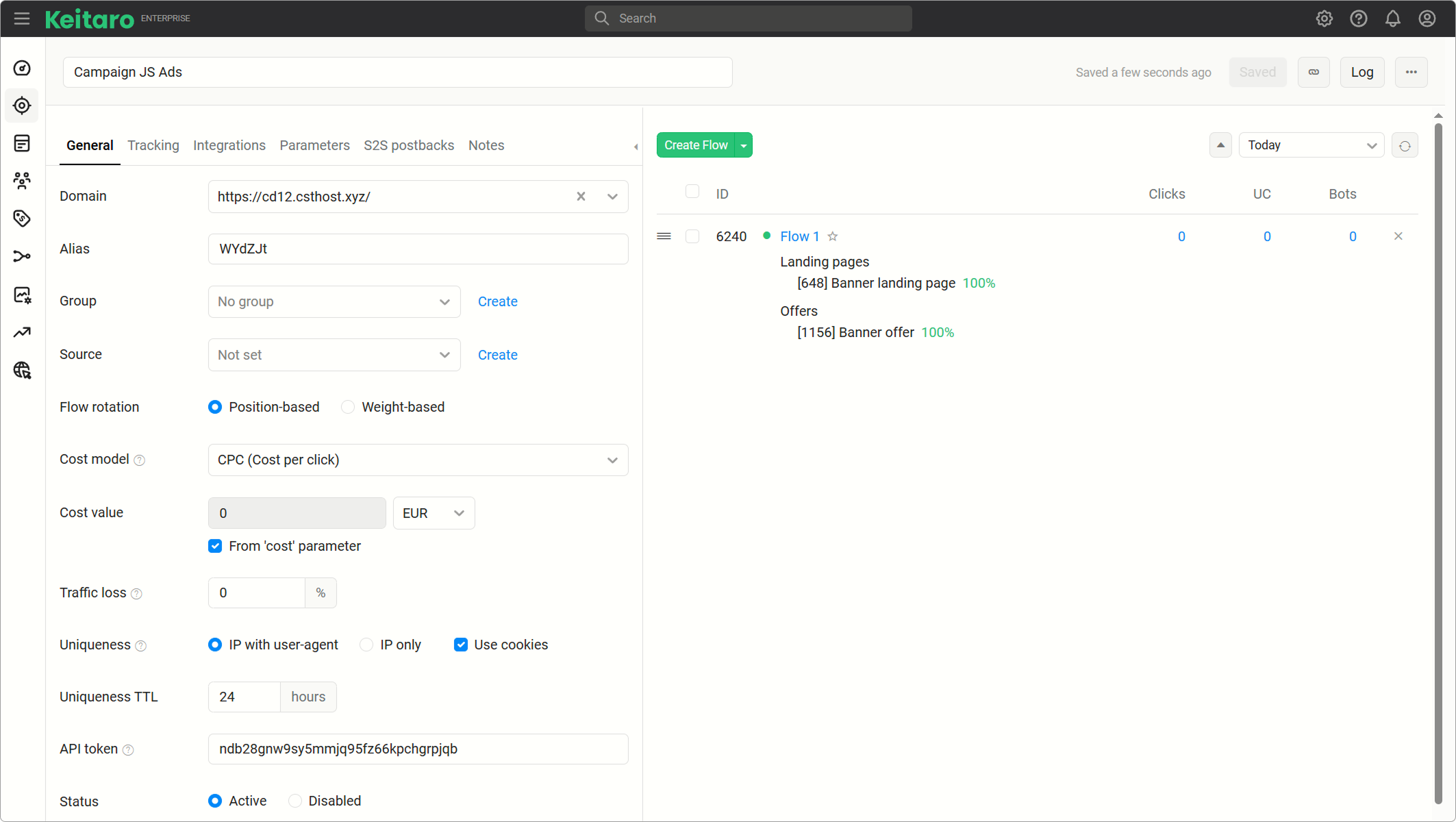
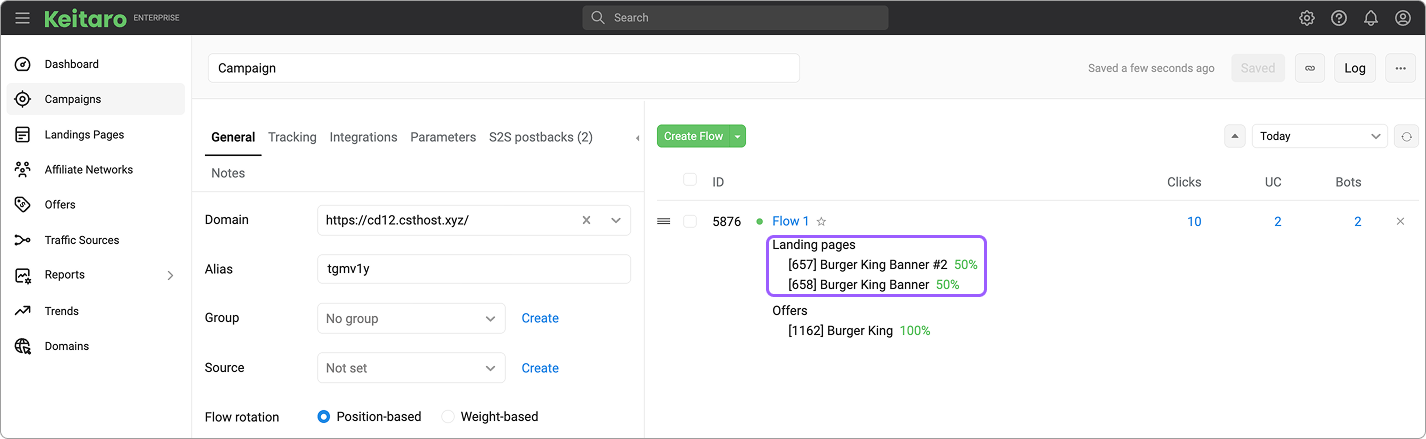
Create a new campaign in Keitaro, add a flow with a Landing pages and offers scheme, select the landing page and the banner we just created:

Save the changes to the flow and to the campaign.
# Setting up the website
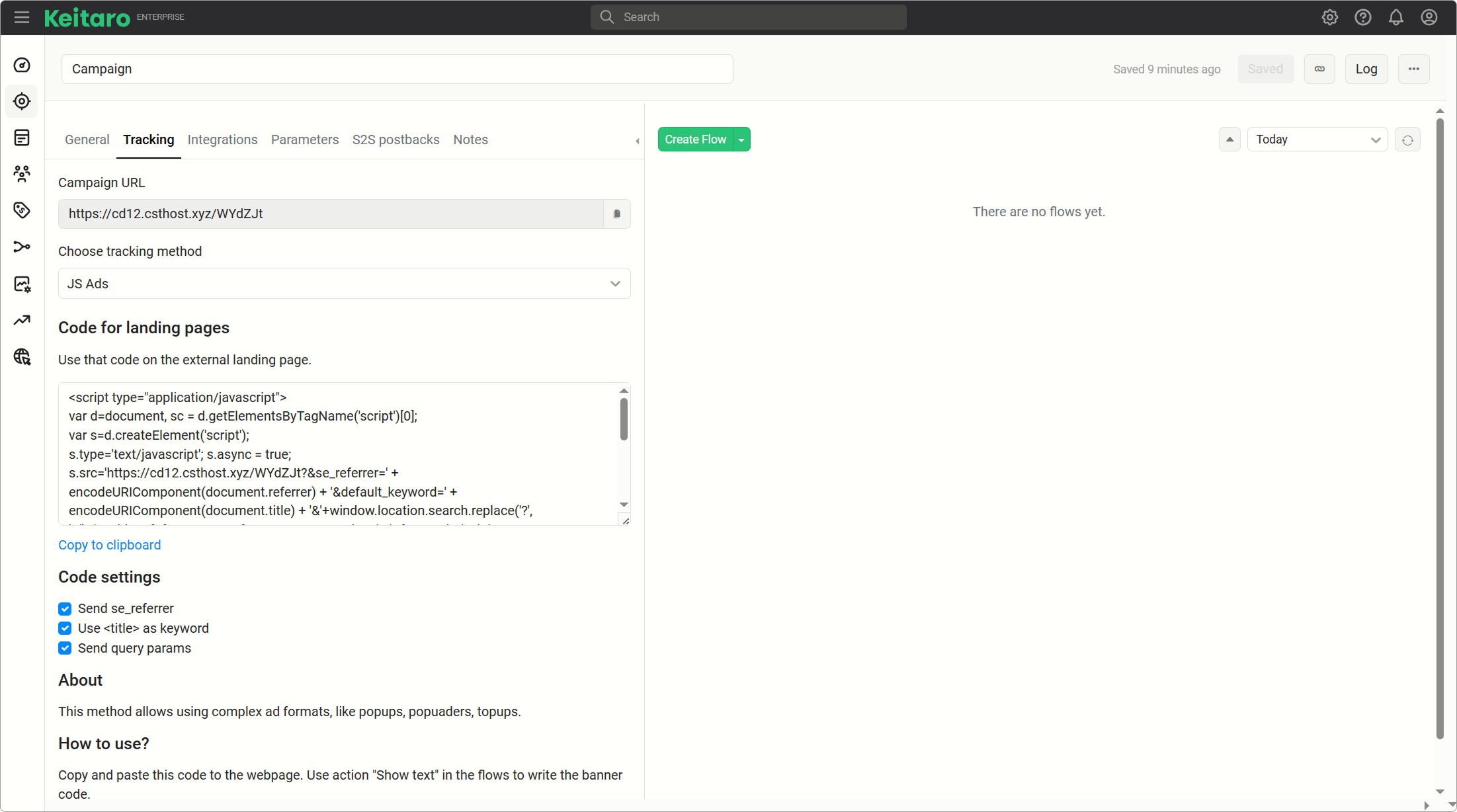
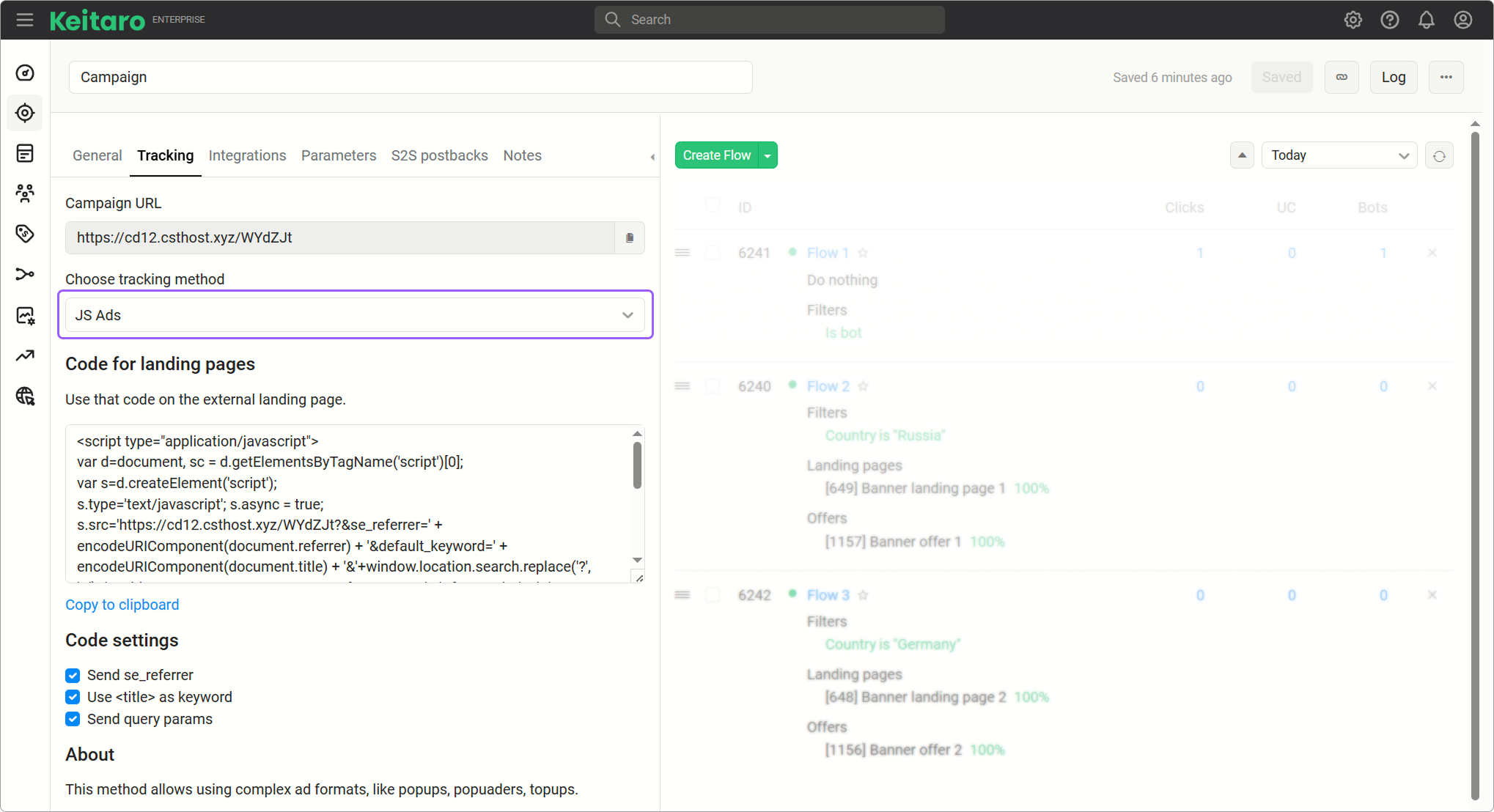
Go to Integration tab in a campaign's settings, select "JS ads" as an integration method, and copy the code.
This is a ready banner with Keitaro tracking inside. Insert this code to an index file.

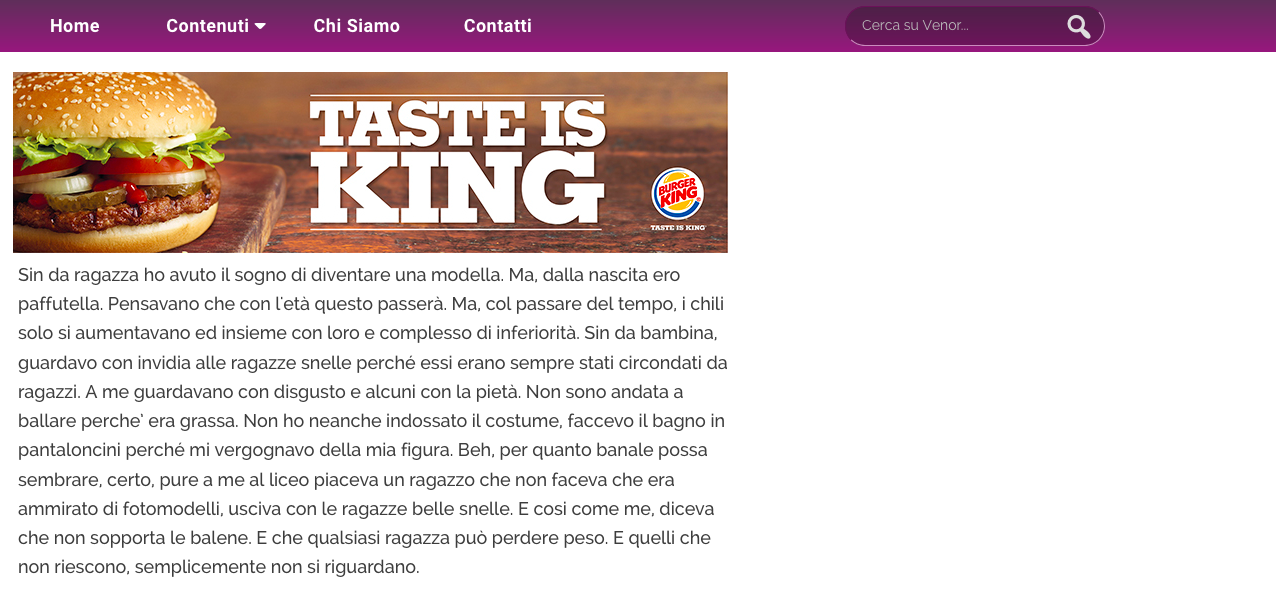
Open your website and check the banner:

Click on the banner and check if the clicks go to Keitaro stats.
# Making multi-offer split-test
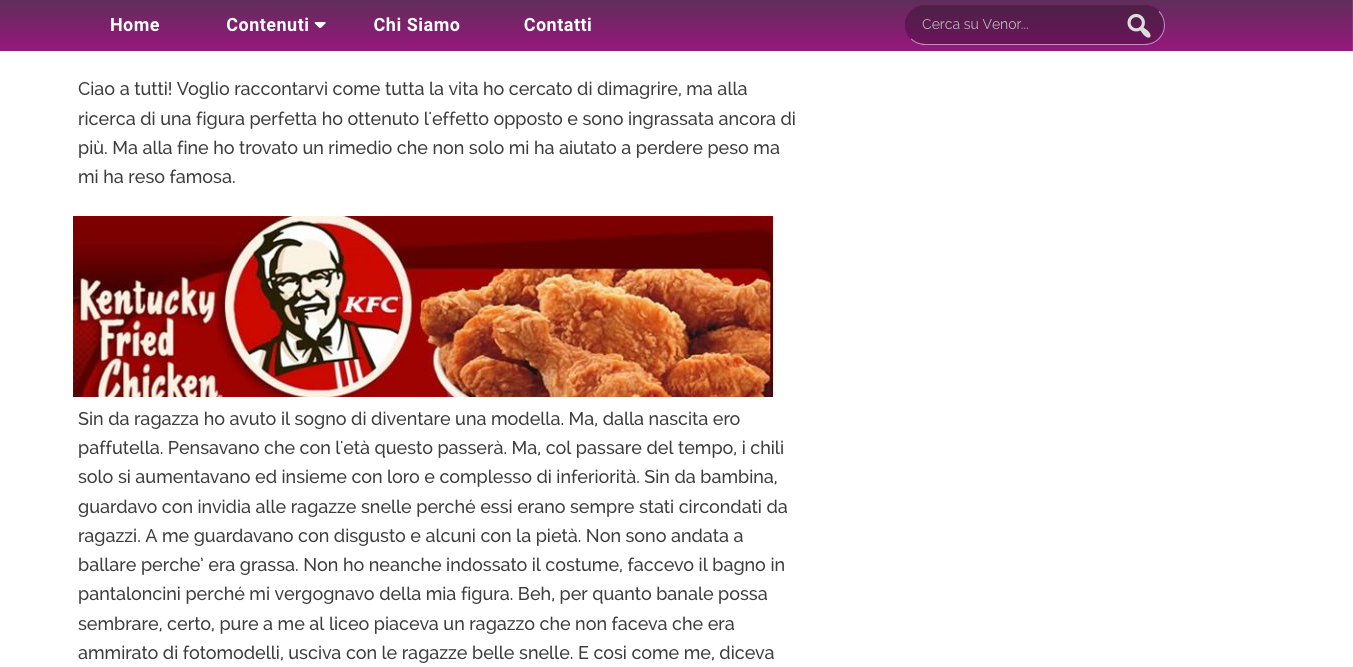
To test the effectiveness of more than one banner, you can split-test them. Add one more landing page with another banner image code:

After, we will edit the campaign and add one more landing page to a flow:

Also, you can add other offers to a flow to test different URLs.

# Code types
# JS ads (slider, topline, video, popunder, clickunder)
Suitable for almost every ad format and banners.
- Compatible with many RTB systems
- Hides when it received "Do nothing" action
- Can be incompatible with some ad formats
Select "JS Ads" as an integration method, copy the code and insert it to your index file.

In this case, the target URL of the offer will be opened in a browser tab.
How to hide the block from the flow?
Use action "Do nothing" in the flow.
# Banner block (script)
- Works without frames
- Doesn't make scrollbar
- Incompatible with some RTB ad formats
This code shows banners in the context of the web page.
# Banner block (iframe)
- Works perfectly with HTML banners
- Always occupies fixed space on the webpage
- Incompatible with some ad formats, like popups, popovers, sliders
How to open links in a new window?
Add target="_parent" to the links to open pages in new browser tab:
<a target="_parent" href="..."><img src="banner.png" /></a>
# FAQ
How to connect block with banners?
- Create a campaign for each banner block.
- Add banners (flows), choose the scheme Action and the action "Show HTML".
- Open the page Integration.
- Choose "Banner block (script)" or "Banner block (iframe)". Their difference is described below.
- Follow the instructions and place the code on your website.
- To target banners, use filters in the flows.
How to show ads in other formats?
- Create a campaign for each banner block.
- Add banners (flows), choose the scheme "Action" and the action "Show HTML". Insert the ad code below.
- Open tab Integration.
- Choose "JS ads".
- Follow the instructions and place the code on your website.
How to show ads in other formats? (PHP method)?
- Create a campaign for each banner block.
- Add banners (flows), choose the scheme Action and the action "Show HTML". Insert the ad code below.
- Open tab Integration.
- Choose "KClient PHP".
- Follow the instructions and place the code on your website.
- Remove the string
$client->execute()and paste in to where you want to show or execute ad script.
What formats of ad networks are supported?
- Slider
- Topline, bottomline
- Toptext, bottomtext
- Fullscreen
- Video
- HTML
- Message
- Popunder
- Clickunder
- Interstitials
Important! Keitaro does not create the advertising elements, just executes the finished JS-code which are provided by advertising networks.
The difference between Keitaro and banner rotators (ad servers)
Keitaro was not developed as a banner rotator, so the counting impressions separately from clicks is not provided. Each banner impression counts as a click in the statistics.
The difference between "Banner block (script)" and "Banner block (iframe)"
"Block script" shows the content directly in the page code, so some complicated kinds of banners may not work.
"Block iframe" creates a frame of a certain size and creates a banner inside. Some ad networks, where the showing in frames is not provided, may not work with this variant. If you create a banner on HTML, it's important to add the attribute target="_blank" to the links.
How to hide banners from bots?
Use "Banner block (Script)". Create a flow in the campaign:
- Type Forced
- Filter Bots — Yes
- Action Do nothing
Can I use a redirect?
Yes, use the Redirect scheme in the flow. If you use "Banner block (iframe)" choose redirect "Redirect for iframe".